Diseñar un sitio web llamativo es clave para atraer usuarios en el mundo digital. Hay varias estrategias y consejos para un diseño atractivo. Esto incluye verse bien y brindar una excelente experiencia de usuario.
Se deben considerar las tendencias actuales y el diseño responsive. El objetivo es ofrecer una guía sobre cómo crear un sitio accesible y visible para el público objetivo.
Tendencias actuales en diseño web atractivo
En el mundo digital de hoy, las tendencias de diseño web son claves para atraer usuarios. Destacan dos estilos: el diseño minimalista y la mezcla de colores vibrantes con tipografía moderna. Ambos aportan una visión única, mejorando la experiencia del usuario y la comunicación visual de la marca.
Diseño minimalista en la web
El diseño minimalista se enfoca en lo simple, quitando lo no esencial y destacando la funcionalidad. Usa espacios blancos para hacer el contenido claro y atractivo. Al concentrarse en lo importante, facilita una navegación intuitiva, mejorando la experiencia del usuario.
Uso de colores vibrantes y tipografía moderna
Usar colores vibrantes y tipografía moderna hace que un sitio se vea bien y refleje la identidad de la marca. Estos elementos resaltan los mensajes importantes y guían la atención del usuario. Es vital elegir una paleta de colores y fuentes que hagan que el sitio web sea tanto atractivo como memorable.
¿Cómo diseñar un sitio web atractivo?
Para capturar la atención en línea, un diseño web atractivo es clave. Se deben integrar elementos clave que enganchen a los visitantes. Hablaremos sobre estos aspectos importantes y cómo mejoran la experiencia del usuario.
Elementos clave para captar la atención
Una navegación fácil es esencial. Un menú simple ayuda a los visitantes a encontrar rápido lo que necesitan. El contenido visual, como fotos y gráficos, hace la navegación más amena. Las llamadas a la acción invitan a interactuar, como comprar o suscribirse, aumentando la participación del usuario.
Importancia de la experiencia del usuario
Una buena experiencia del usuario es crucial para el éxito de un sitio. Un diseño atractivo captura la atención y facilita el uso del sitio. Esto resulta en usuarios satisfechos, menos abandonos y más conversiones de visitantes en clientes.
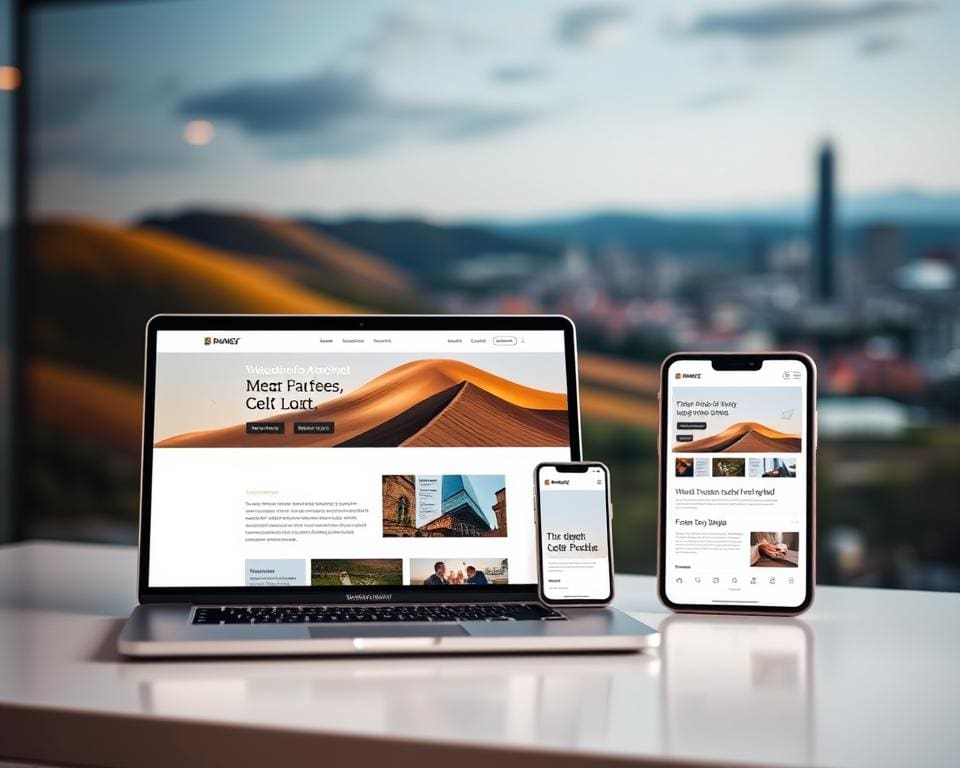
Diseño web responsive: la clave de la accesibilidad
El diseño web responsive es esencial para que un sitio sea accesible. Permite que las páginas funcionen bien en varios dispositivos, como smartphones y tablets. Esto es clave debido a las diferentes pantallas que existen hoy en día.
Adaptación a diferentes dispositivos
Un sitio web adaptable mejora la experiencia del usuario en cualquier dispositivo. Gracias al diseño web responsive, los elementos y contenidos se ajustan al tamaño de la pantalla automáticamente. Esto no solo facilita el acceso sino que mejora la satisfacción del usuario.
Impacto en el SEO y la visibilidad web
Un diseño web responsive mejora mucho el SEO de un sitio. Google da más importancia a las páginas adaptativas en sus búsquedas. Esto hace que el sitio sea más visible, atrayendo más visitantes. Y, con más visitantes, aumentan las posibilidades de ganar clientes.
Consejos de diseño web para principiantes
El diseño web al principio puede ser intimidante. Pero con consejos de diseño web adecuados, crear un sitio bonito es posible para los principiantes. Plataformas como WordPress o Wix hacen el proceso más fácil. Son herramientas amigables con las que puedes personalizar tu sitio sin saber mucho de programación.
Es clave organizar bien tu contenido. Usa encabezados y párrafos cortos para que tu información sea fácil de leer. Esto no solo ayuda a que tu sitio se vea mejor, sino que mejora la experiencia de quienes lo visitan. Haciendo pruebas de usabilidad, puedes encontrar y arreglar problemas para dejar una buena impresión en los visitantes.
Hay recursos gratuitos y otros que cuestan. Puedes usar Canva para diseño gráfico simple o Envato Elements para materiales de alta calidad. Con práctica y siguiendo los consejos de diseño web adecuados, te convertirás en un experto en diseño web para principiantes.
Herramientas útiles para el diseño web
El diseño web es más fácil hoy gracias a herramientas de diseño web. Estas herramientas hacen sencillo crear sitios bonitos y útiles. Ahorran tiempo y ayudan a todos, novatos y expertos, a darle su toque especial a los proyectos.
Plantillas de diseño web recomendadas
Empezar con plantillas de diseño web es una buena idea. Sitios como WordPress, Wix y Squarespace tienen muchas plantillas que puedes ajustar a tu gusto. Están preparadas para verse perfectas en cualquier dispositivo, algo muy importante hoy día.
Software de diseño gráfico para web
Usar software de diseño gráfico es clave para hacer que tu sitio destaque. Herramientas como Adobe Photoshop y Canva te permiten crear imágenes y gráficos llamativos. Esto hace que diseñar tu sitio sea rápido y eficaz.
Diseño web SEO-friendly: optimización para buscadores
El diseño web SEO-friendly mejora tu visibilidad en internet. Se aplica optimizando el uso de palabras clave en el contenido. Esto hace que los buscadores entiendan tu sitio mejor y lo posicionen arriba.
Importancia de las palabras clave en el contenido
Las palabras clave son claves para atraer visitantes a tu web. Usarlas correctamente hace que tu sitio sea más fácil de encontrar. Esto lleva a más visitantes y posibles clientes.
Estructura de enlaces y navegación amigable
Tener una buena estructura de enlaces es fundamental. Facilita que los usuarios naveguen por tu sitio sin problemas. Esto mejora su experiencia y ayuda a que los buscadores entiendan tu web mejor.

Incorporando elementos multimedia en tu sitio web
Los elementos multimedia son clave en un diseño web atractivo. Imágenes, videos y gráficos enriquecen la experiencia del usuario. También capturan mejor la atención que solo el texto. Estos elementos pueden hacer que una página estática sea más dinámica. Esto mantiene el interés de los usuarios y los anima a interactuar.
Es importante usar elementos multimedia con estrategia. Para no afectar la velocidad de carga del sitio, hay que optimizar los archivos. Esto incluye comprimir imágenes y elegir formatos de video correctos. Así, la navegación sigue siendo rápida y el sito tiene buen rendimiento en SEO.
Debes incluir descripciones y etiquetas alt en los elementos multimedia. Esto mejora la accesibilidad y ayuda a los motores de búsqueda a encontrar tu sitio. Una correcta incorporación de elementos multimedia hace tu sitio web más atractivo, funcional y optimizado. Así, se vuelve más bonito y visible en línea.